
I’ll like to start off by saying:
VSCode is goooooooooooooddd!!!
I’m a software developer that loves to experiment. I enjoy trying out the good stuff, the bad stuff and the “in-betweeners” 🤭.
I’ve been using VSCode for the past one year since I ventured into software development as a profession and my experience as been nothing short of amazing.
1) VS Live Share
Almost every developer is aware of this. It’s at the top of my list because it’s a game-changing addition to VSCode. I was shocked when I learnt of it because it eliminates the need for tools like screenhero and other screen-sharing applications.
The only short-coming of this extension is that you can’t share any other screen apart from that of your editor, what this means is that if I’m using git bash or iTerm and I need to collaborate with someone, he/she won’t be able to see my terminal except I switch to that of VSCode.
All the same, this extension makes live easy for developers. Kudos to Microsoft. Check out the extension here.
2) Wakatime
Wakatime provides you with a platform to quantify your coding — metrics automatically generated from your programming activity.
With wakatime I get weekly reports on how much time I spent coding and what project(s) I spent that time on. Here’s a screenshot of what the report looks like.

Wakatime is available in other editors such as Sublime Text, Atom etc, feel free to check out the homepage here.
Check out the Wakatime VSCode extension here.
3) folabelle
This is the only entry that belongs to me — a theme I created and named after two of my friends. I recommend it to developers who spend so much time staring at their editors and sometimes feel the dark theme gets too dull and too sharp depending on the time of the day.

Here’s my current editor setting:
gist:BolajiOlajide/697875ef605011e0bc100a324c3e2aa8Check it out here.
4) vscode-spotify
This one is for music lovers like myself, I noticed I am way more productive when I’m listening to good music.
The extension simply connects to the Spotify desktop application available on your PC to enable you play, change and stop songs playing on Spotify without leaving your editor window.
Check it out here.
5) Night Owl
Created by Sarah Drasner, this VSCode theme is gentle on the eyes and is a huge hit for dark theme users.
Check it out here.
6) Auto Close Tag
Automatically adds HTML/XML close tag, just as Visual Studio IDE or Sublime Text does.
Check it out here.
7) Import Cost
This extension will display inline in the editor the size of an imported package. The extension utilizes webpackwith babili-webpack-plugin in order to detect the imported size.

Check it out here.
8) EditorConfig
This plugin attempts to override user/workspace settings with settings found in .editorconfig files. No additional or vscode-specific files are required. As with any EditorConfig plugin, if root=true is not specified, EditorConfig will continue to look for an .editorconfig file outside of the project.
An example of what an .editorconfig file looks like is shown below:
# editorconfig.org
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
insert_final_newline = true
trim_trailing_whitespace = true
# Matches the exact files either package.json or *.yml
[{package.json,*.yml}]
indent_style = space
indent_size = 4Check it out here.
9) Prettier
Prettier is a code formatter for JavaScript, Typescript and CSS. It helps auto format your code depending on the configuration specified in your .prettierrc file. This helps developers focus on writing code.
Check it out here.
10) Auto Rename Tag
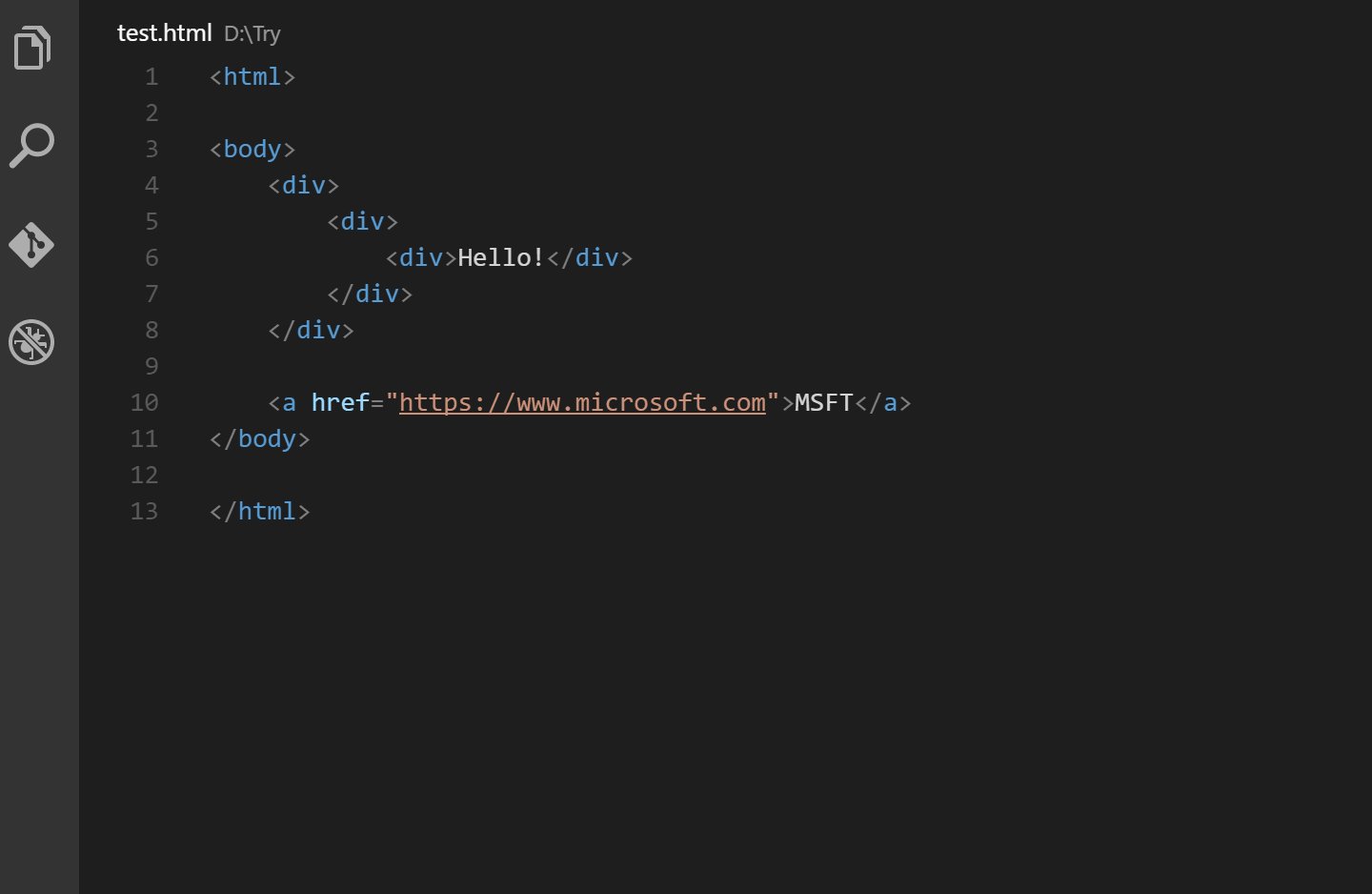
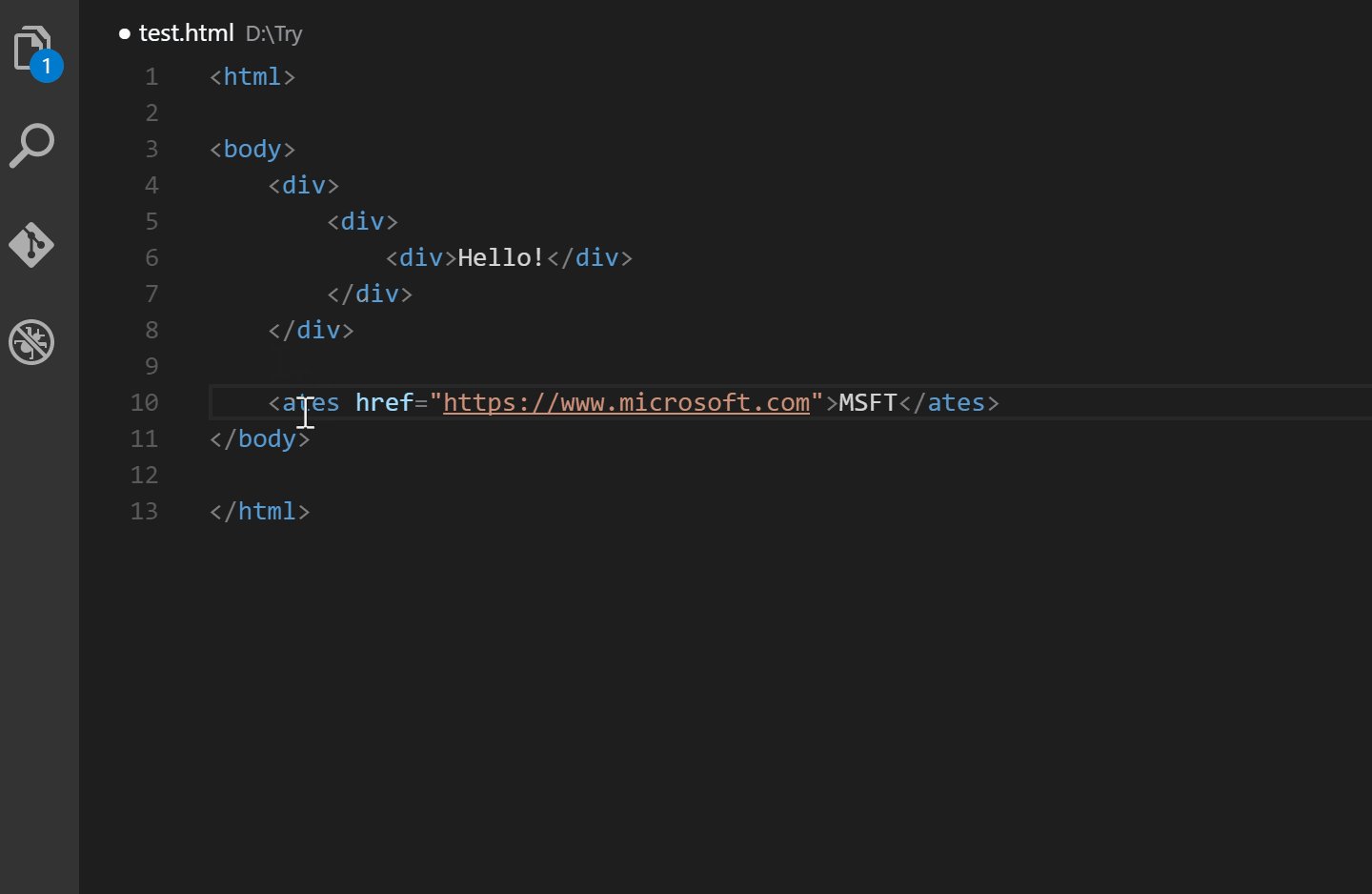
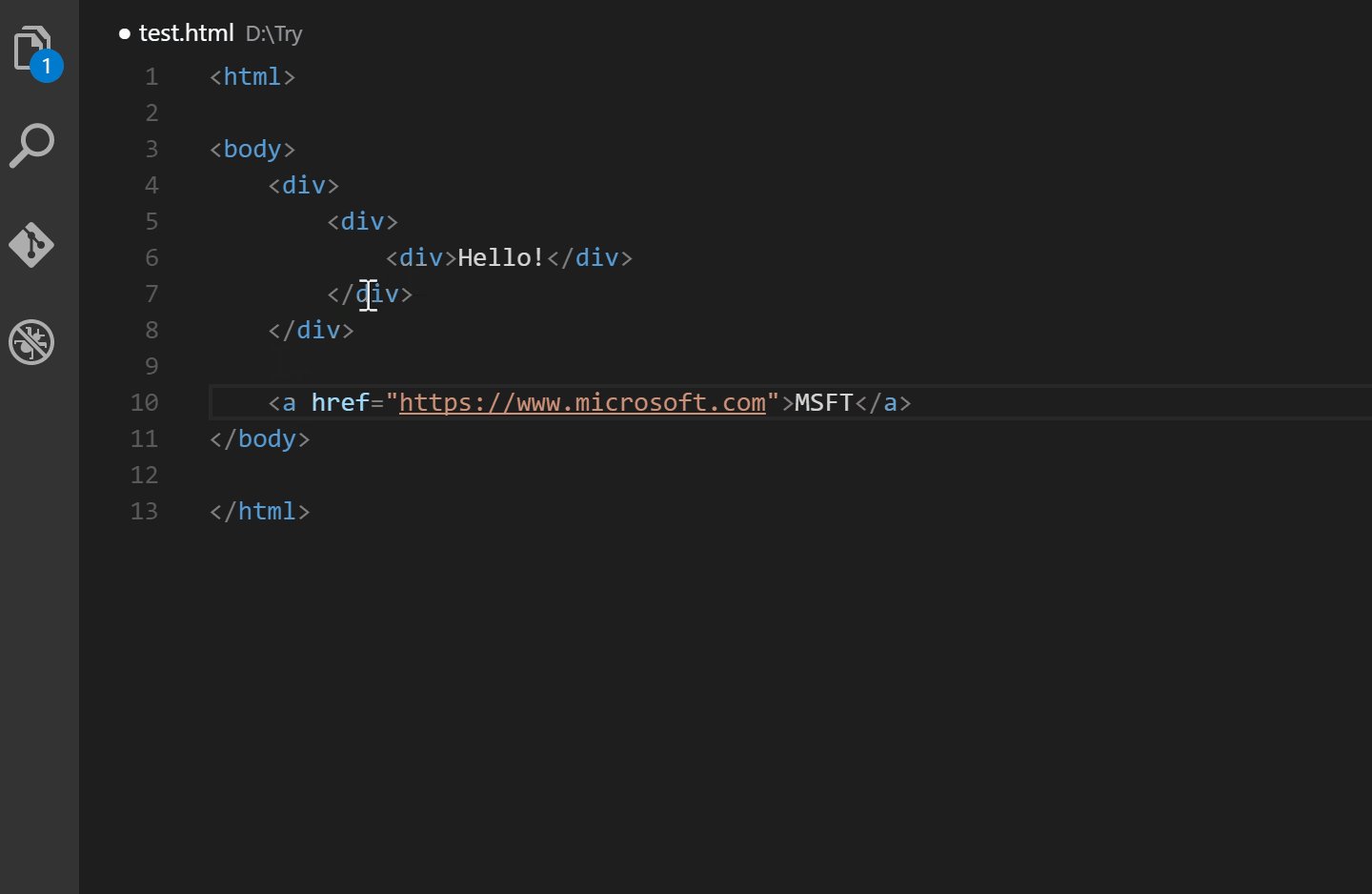
When working with HTML and XML, we often have to edit any given tag, it sometimes becomes stressful when there are deeply nested items within a specific tag so we have to manually look for the closing tag to ensure the HTML and XML is valid.
The AutoRename Tag extension automatically renames a pair of tags when you make a change to any of them. An example is shown in the .gif below:

Check it out here.
Conclusion
I’m always looking for extensions that make coding more fun and easier for me. If you’ve got extensions that are awesome and I didn’t mention please feel free to share them with me in the comment section 👇.
I’ll be sharing more soon so stay tuned!